A jQuery plugin is the best plugin for the today web development for the all cross browser compatibility and user friendly environment for the web sites. Lots of jquery plugins are available on the online but here we are going to list the some best ever plugins for the animation using jquery which are used to make the better web site performance and the smooth transition of the element on the websites.
A Jquery Animation Plugins are used to build the grate look, futuristic animation on sprite based sites, to animate the graphs, super for the scroll animation website. it is not hard to get the details about the each plugin on the Google but i make the list of the best free jquery plugin which can be very useful to make better performance of your site and save your time to search the plugin.
Find the below list of the best free jquery plugins for animation :
1) jqmeter Free Jquery Animation plugin
Download jqmeter Jquery plugin View Demo
2) jQueryTween Free Jquery Animation plugin

JqueryTweeb plugin is provide a bridge to tween.js and aims to drastically simplify your work. Its supports most popular transitions such as transform, opacity, color and background position for up to 60 frames per second.
Download JqueryTween plugin View Demo
3) WebSnow Free Jquery Animation plugin

WebSnow is a jQuery plugin made using HTML5 and javascript to create a virtual snow fall on a web page. WebSnow is compatible with all browsers supporting HTML5.
Download WebSnowJquery plugin View Demo
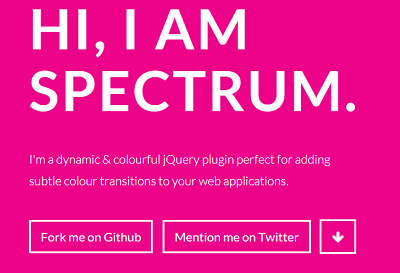
4) Spectrum Free Jquery Animation plugin

Spectrum is a dynamic & colorful jQuery plugin perfect for adding subtle color transitions to your web applications.
Download Spectrum Jquery plugin View Demo
5) Starfield Free jquery Animation Plugin

A plugin to add a bitchin’ starry background to your website.
Download Starfield Jquery plugin View Demo
6) Inspiration for Text Input Effects Free Jquery Plugin

Inspiration for Text Input Effect is a good plugin to animate the label or text when user put the cursor to type the text into input box, it also change he background position, line drawing many thing we can do wit this plugin.
Download Inspiration Input Effects plugin View Demo
7) Smooth Parallax Free JQuery Plugin

Smooth parallax animations on vertical page scrolling using requestAnimationFrame and CSS3 3D transitions.
Download Inspiration Input Effects plugin View Demo
8) Menu To Cross Icon Free jquery css3 Plugin
Menu-to-cross-icon is a project made to show people different ways to create a “Menu icon” that switch into a “cross icon” when some one click on the icon. It cross icon changed to the menu icon or change from menu icon to cross in different animation effects.
Download Menu To Cross Icon Jquery plugin View Demo
9) Birdman Text Effect Free Jquery Plugin

Download Birdman Text Effect Jquery plugin View Demo
10) Animated Modal Free Jquery Plugin

Animated Modal is a free jQuery plugin to create a fullscreen modal with CSS3 transitions. we can use the transitions from animate.css or create your own transitions.
Download Animated Modal Jquery plugin View Demo
11) Velocity.js Jquery Animation Plugin
Velocity is an animation engine with the same API as jQuery’s $.animate(). It works with and without jQuery. It’s incredibly fast, and it features color animation, transforms, loops, easings, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined.












2 thoughts on “BEST JQUERY PLUGINS FOR ANIMATION”