There are many web design tools available over the online but here I am writing about the tools that can help web designer to share designs to their team, export designs, web designer and web developer both to collaborate. Some of the web design tool provide facility for visual design for website UI Web Design.
We all know about Photoshop that is also best and used software for designs but the following web design tool that can make web designer life better when they are interested in using this tools. Only Photoshop design tools restrict the use of the design to only designer and developer become stress when they have to use design to convert into templates for web development. Some of the following web design tools can make its easy for web designer and web developer with work collaboration with each other.
1) Avocode
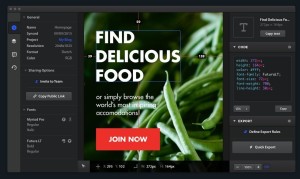
Avocode web designer tool works same as i described above that web developer can use its Photoshop plugin to sync the design PSD (Photoshop file ) into Avocode to exports assets with one click.
Avocode not create only assets but its analyses the PSD file and convert into a nice UI design for the website. Front end developer can export assets with their choice with svg or without svg format. Older version of Avocode only convert the psd into assets but the latest version of Avocode is better to create full ui code from PSD.
Avocode display all layer of design and developer can see preview of the design when they change some thing on design elements. Avocode has the facility to enter your custom code into the text editor by clicking on elements in the design and you can see the changes of entered code into its visual editor and check how it will look like.
In short today this kind of tool available and may be more accurate version of this tool available in future but i can’t believe that this kind of web design tool can give 100% accuracy in design and code as we do manually code.
2) Affinity
Affinity is web designer tool and most precise vector graphic design software available. If you are working on graphics for websites, marketing materials, icons, UI design, concept art then Affinity tool will be very useful to create stunning design.
Affinity Designer is always live pan and zoom at 60fps, transform objects in correct z-order, make adjustments or apply effects in real time and always see live previews of brushes or tools. It has more features like Pixel perfect control, Rock solid tools, Flexible work space, Beautiful vector brushes, Enhance with pixels, Throw some shapes.
3) Pixate
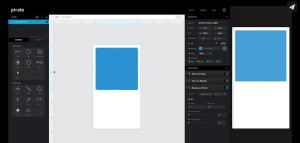
Pixate is grate tool that you can experience real, native prototyping, pixate generates 100% native prototypes and helps designers prototype native mobile applications. You can experience your ideas on device as if they’re completely real. Now Pixate has joined Google’s design team.
Pixate empowers you to create sophisticated animations interaction. Pixate is like drag and drop web designing tool that make its easy to drag your element with interaction to each other and layered design.
4) Sketch
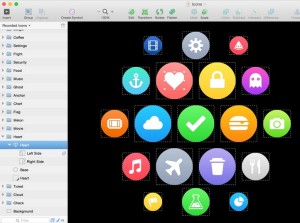
Sketch is a Professional digital design tool that work only for Mac. Sketch gives you the power, flexibility and speed you always wanted in a lightweight and easy-to-use package.
Sketch is built for modern graphic designers and work like a flexible workflow with support for Multiple Pages and Art boards. Sketch has Powerful features like Symbols and Shared Styles are there to make reusing elements quick and easy.















Asking questions are genuinely fastidious thing if you are not understanding anything
totally, except this article gives nice understanding
yet.